Objective
Rapidly design and develop a mobile app prototype with banking functionality. Users should have the ability to sign up for an account, check statement balances, view analytical reports on spending habits, access their digital wallet, and make investments. Develop a consumer-friendly UI solution to otherwise complex blockchain, payment, banking, and investment technologies.
Client
BankingLux
The Problem
Calling for a Rapid Revolution in Handheld Finance
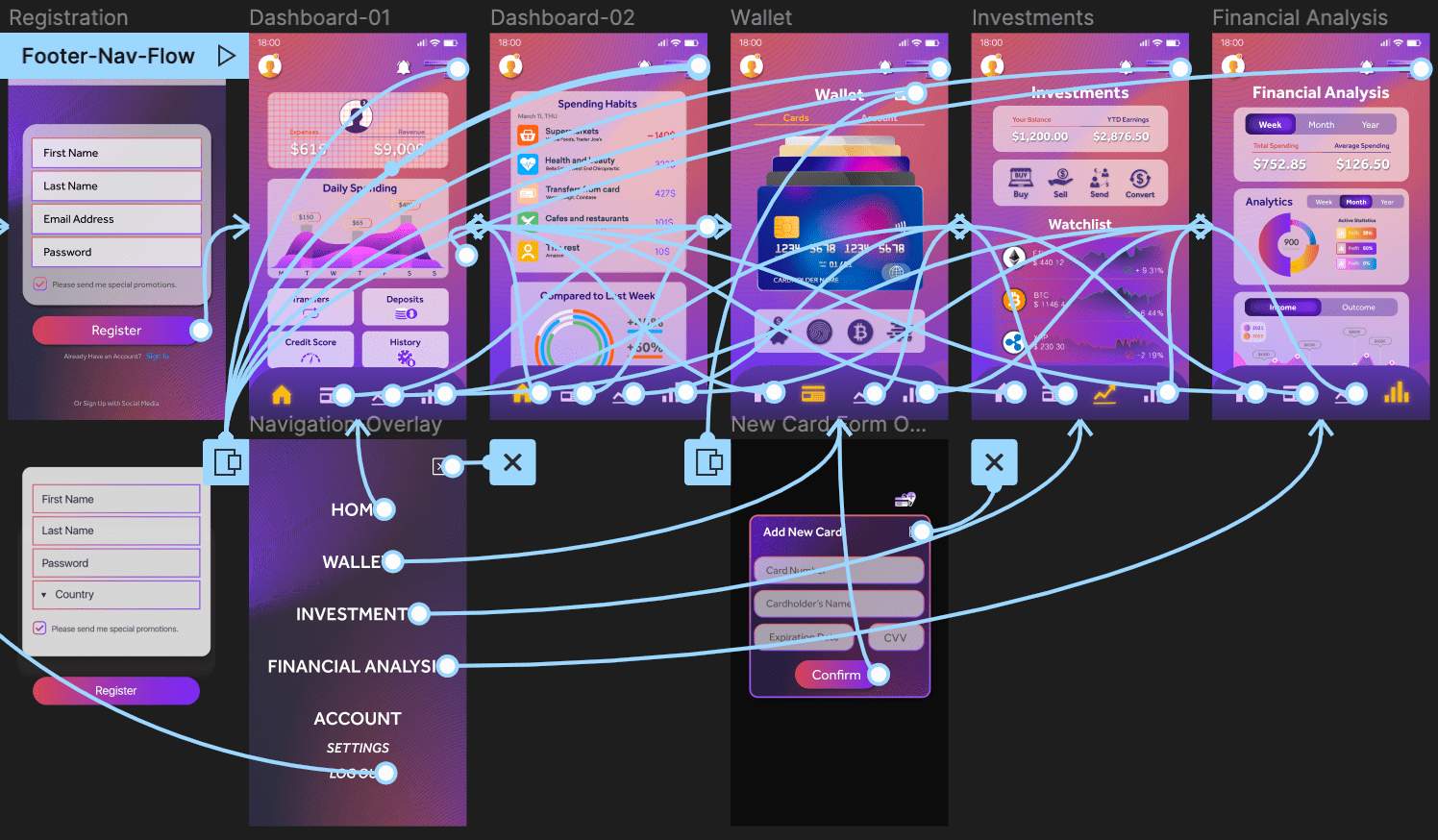
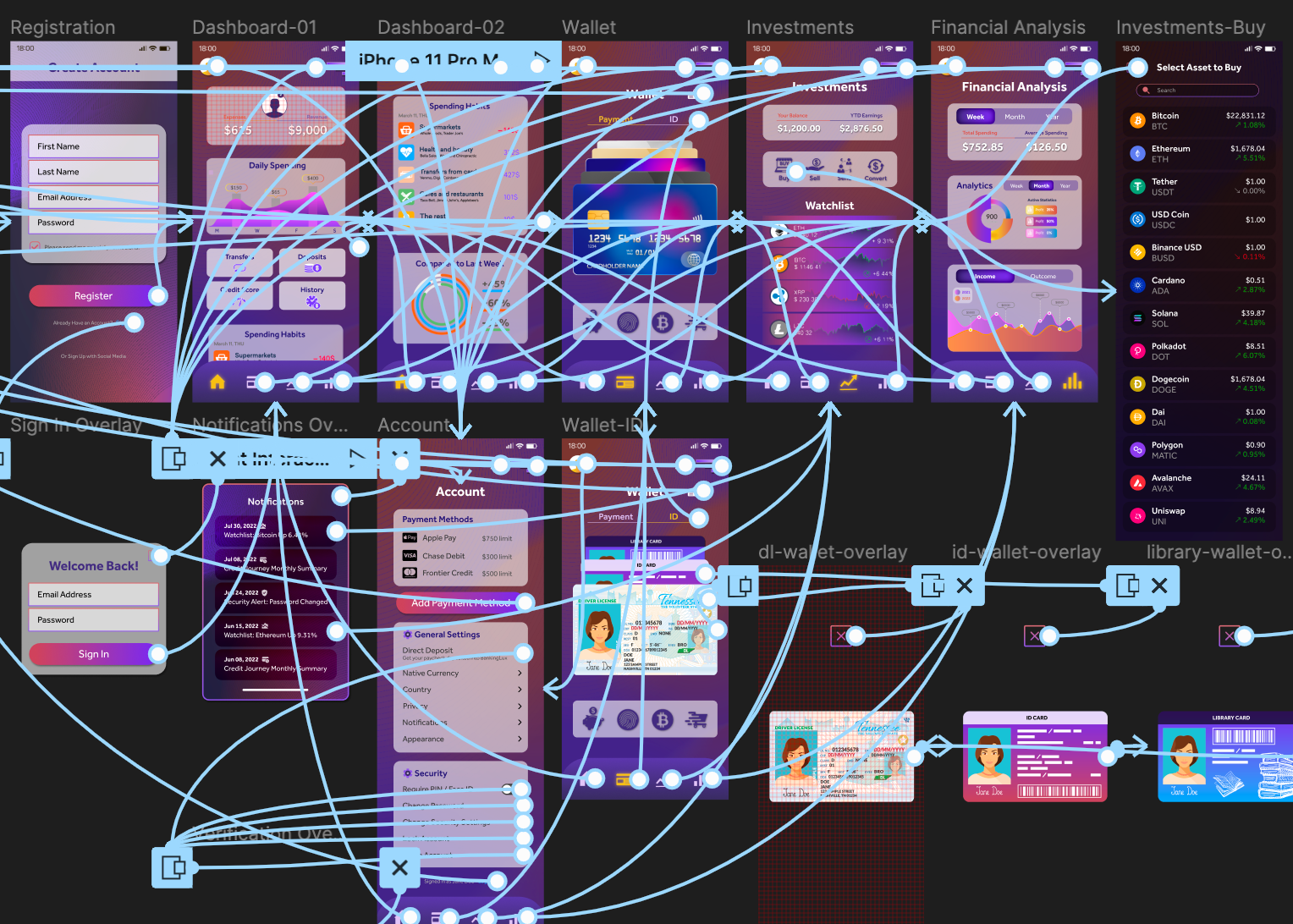
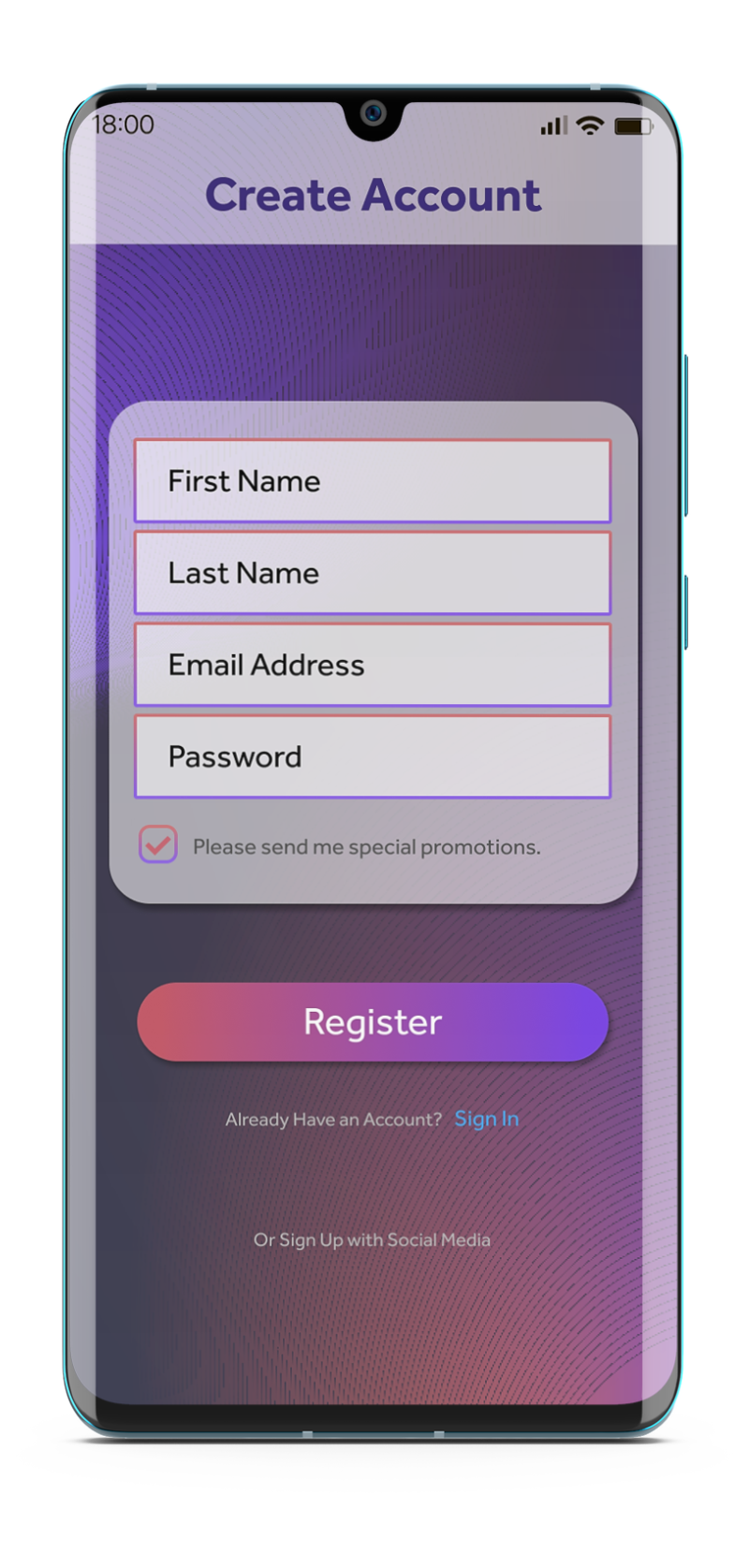
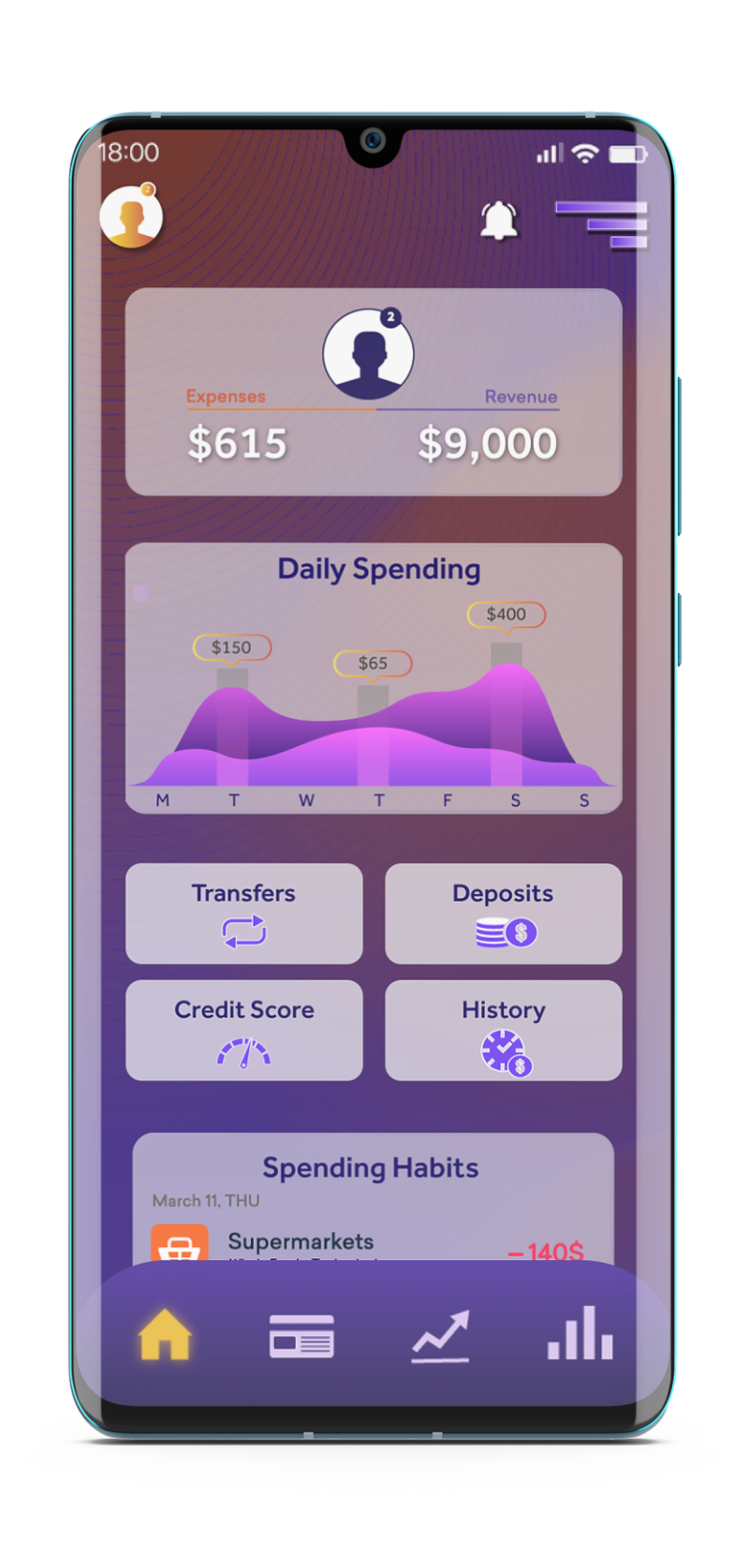
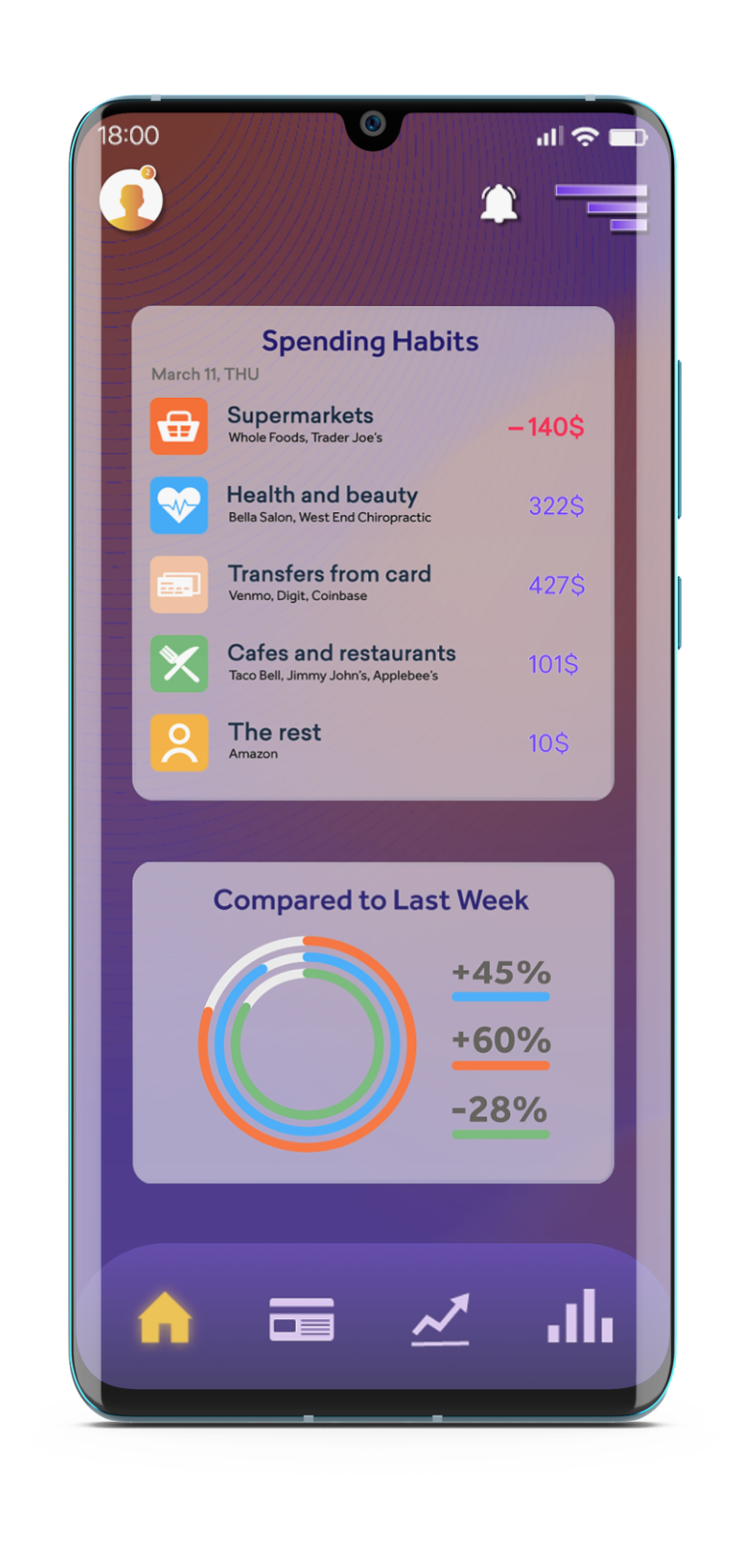
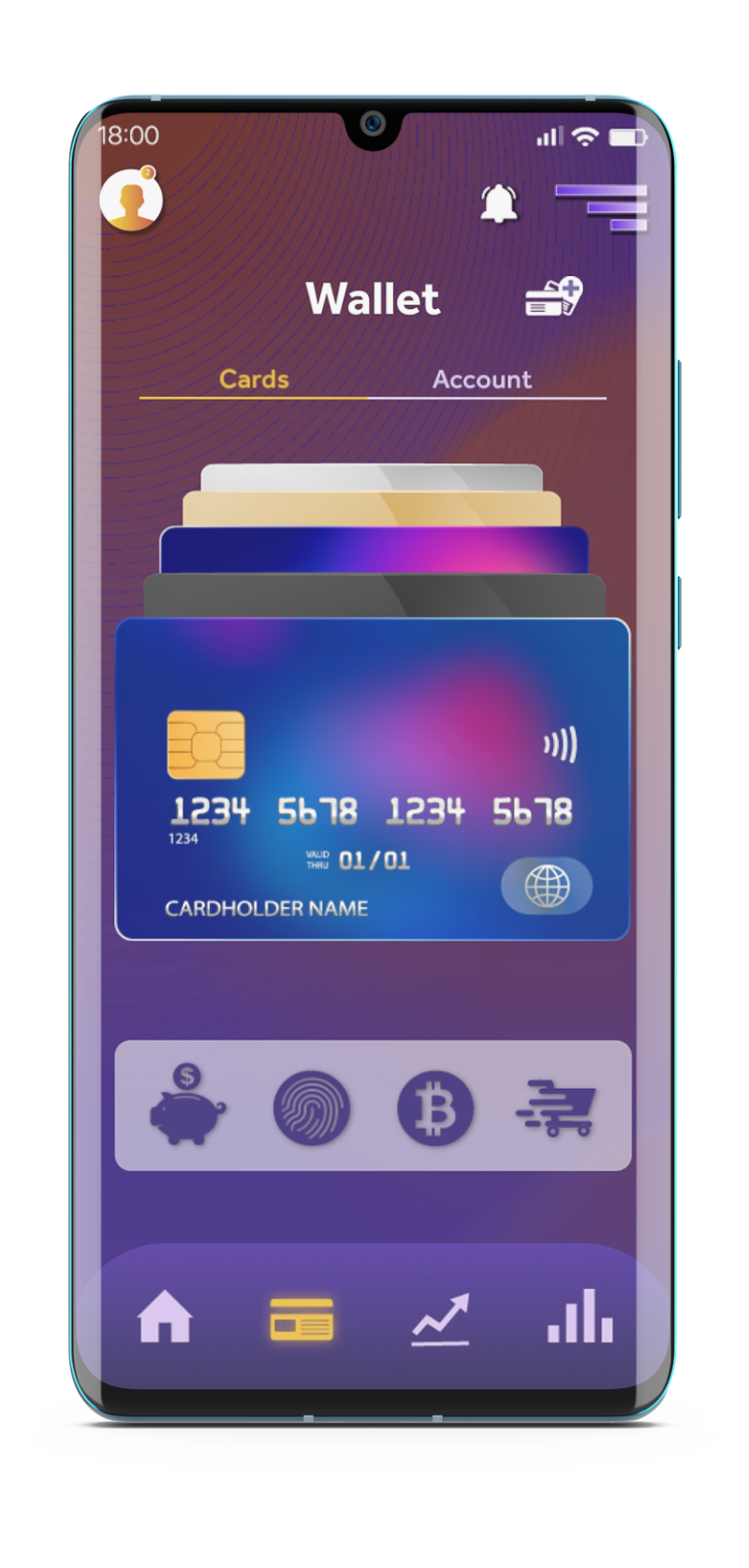
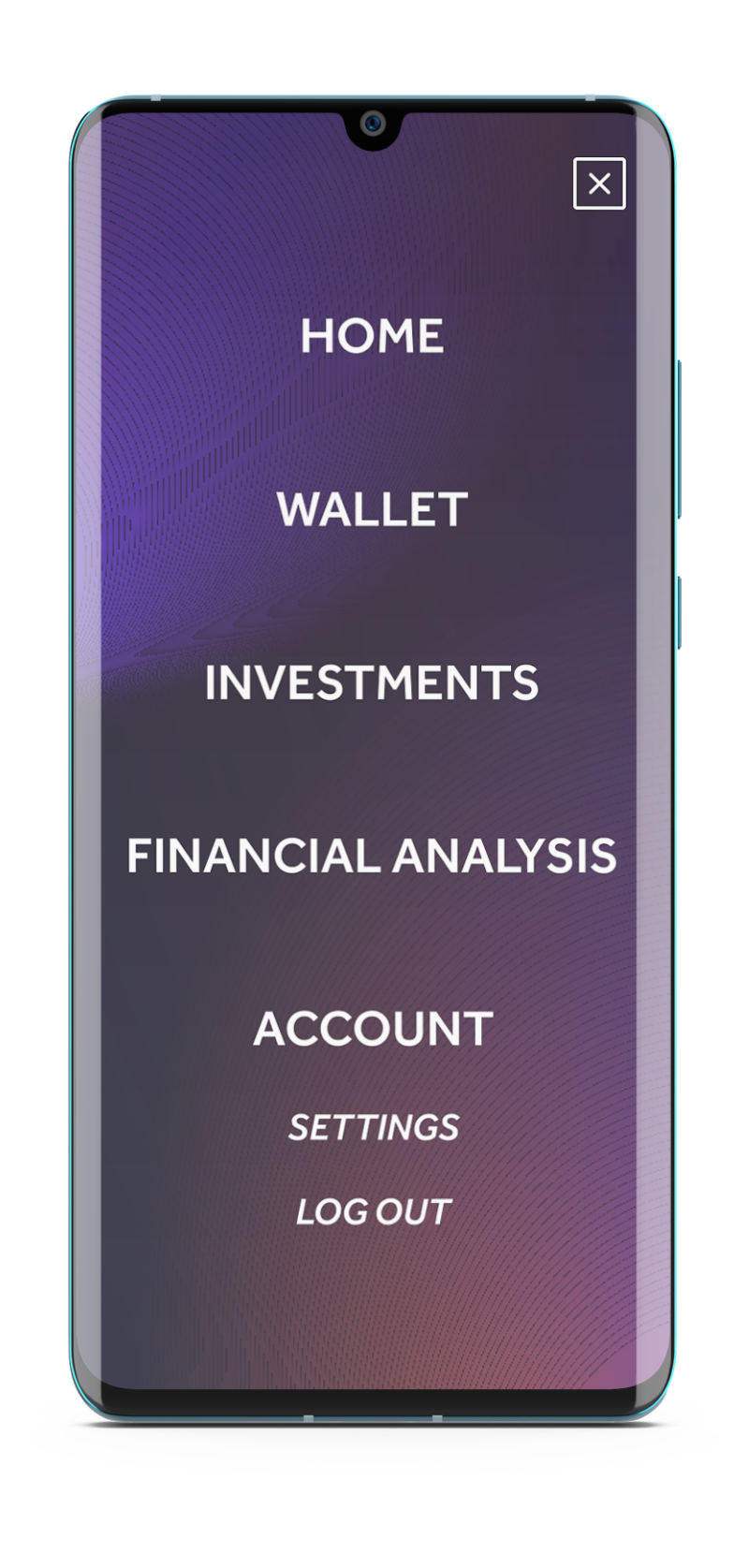
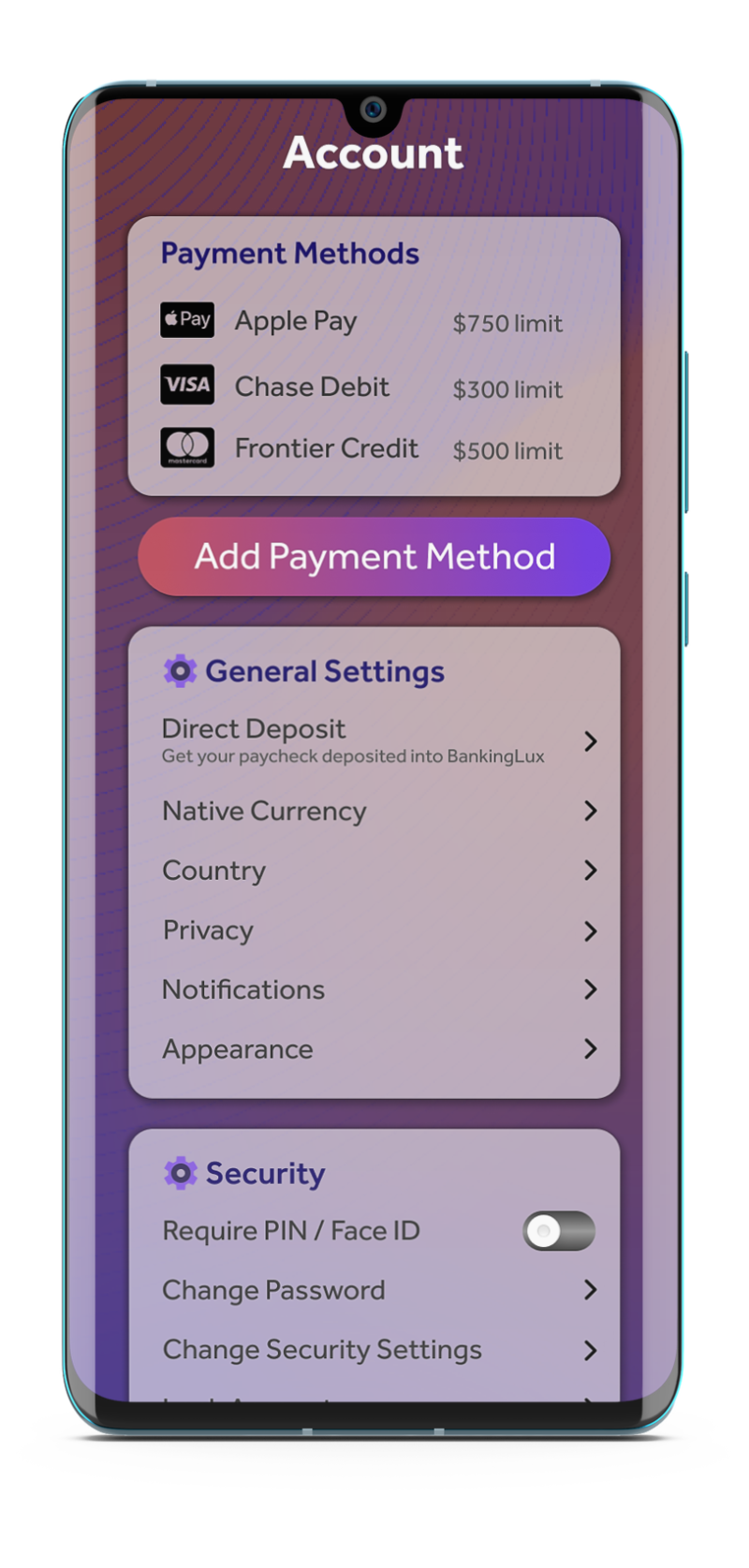
BankingLux needed to present a complex app design in a few short days, which would require the rapid development of a working prototype. They needed a program that would set itself apart from a highly competitive market of banking apps, so we needed to achieve a unique design in addition to above-average functionality. The mobile interface needed to feed encrypted customer data into a user-friendly and feature-rich format. We planned for the app to house four main pages: Home/Dashboard, Wallet, Investments, and Financial Analysis. Supplemental pages were to include the Welcome, Registration, Account, and Navigation screens, in addition to overlays for user actions involving forms, analytics, investments, notifications, and user settings.





The Approach
End-to-End Product Design
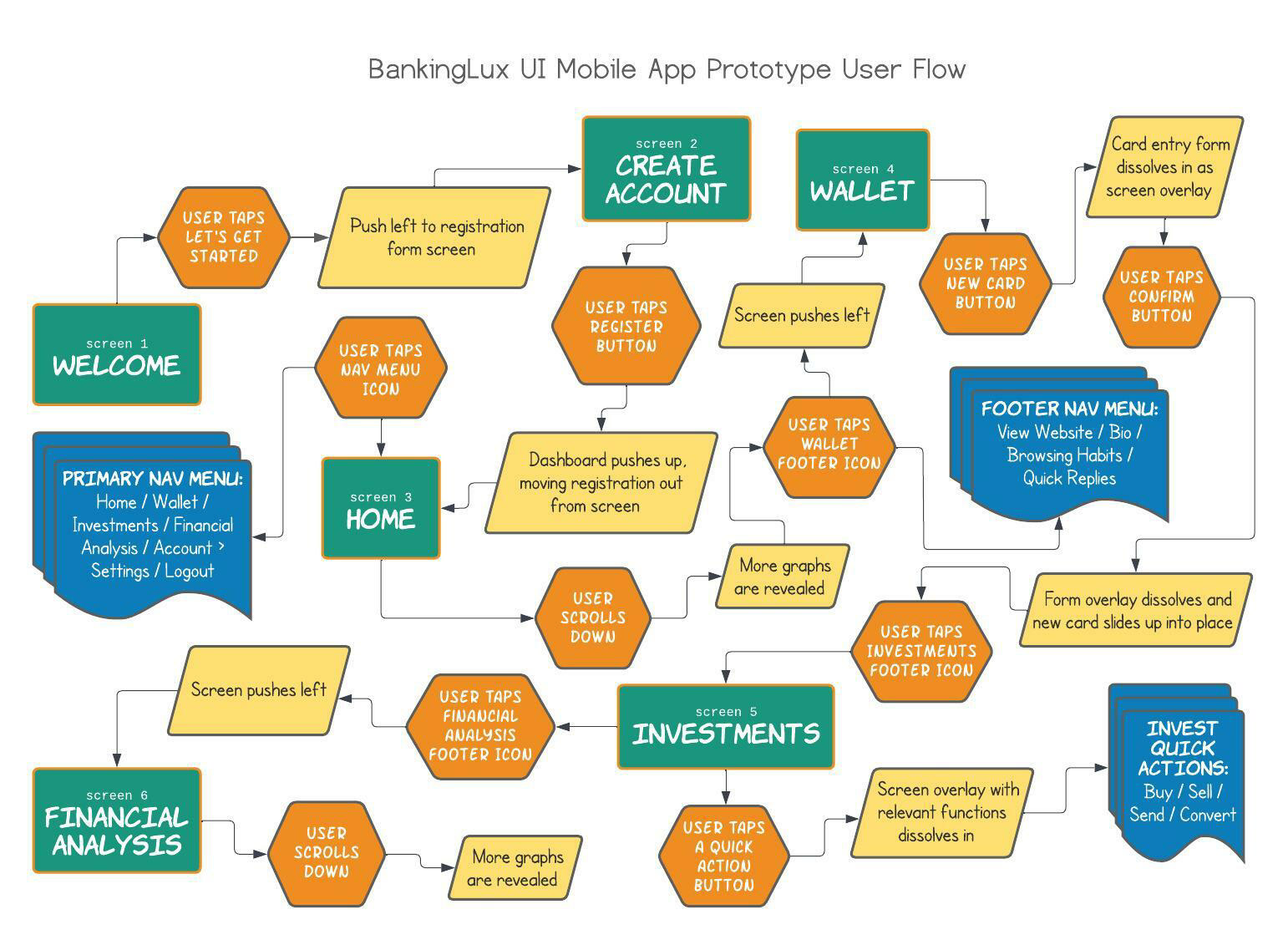
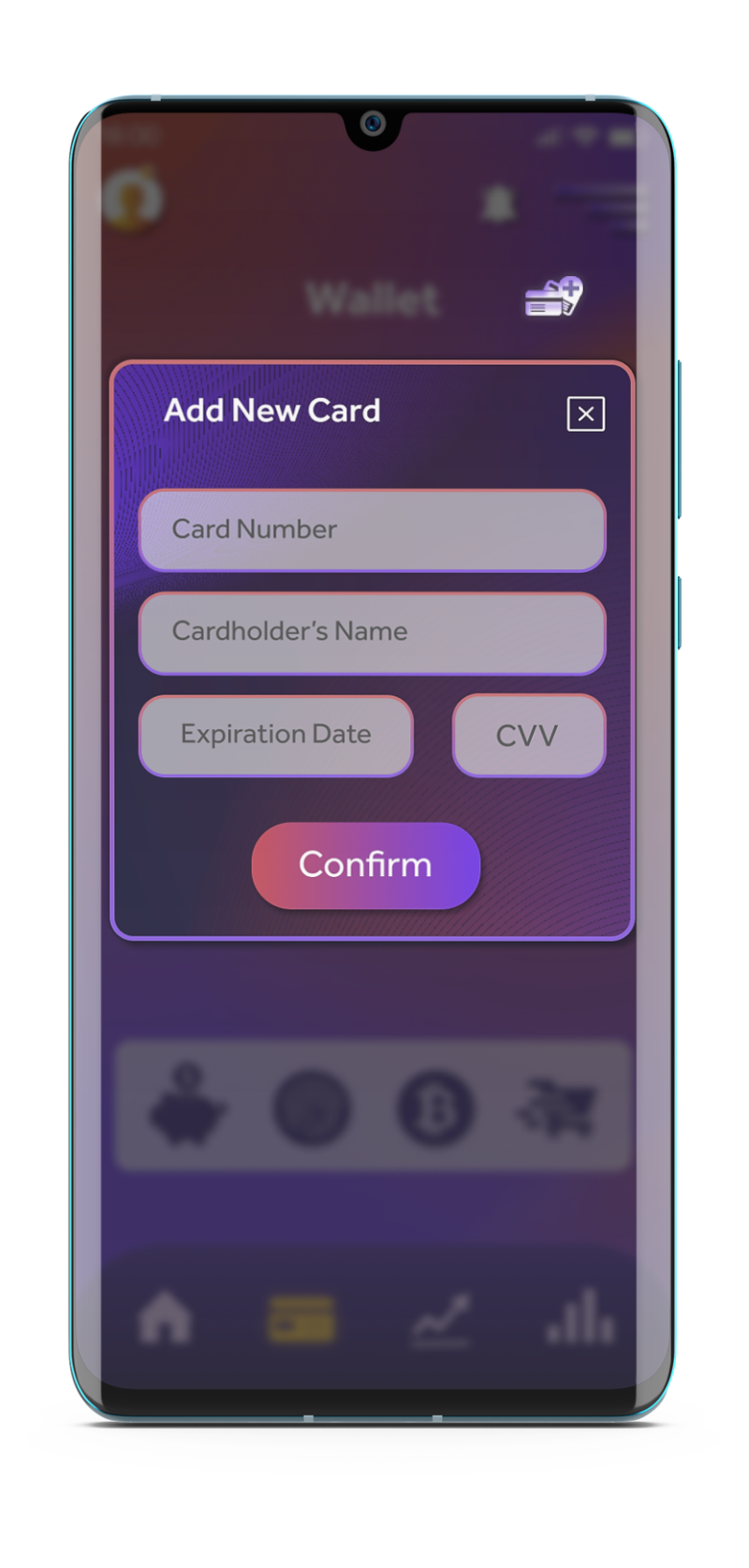
First, we mapped out the required user interactions to ensure everything would fit into the design. Users needed to have the ability to sign up for an account, check statement balances, view analytical reports on spending habits, access their digital wallet, and make investments. There needed to be a way to add new card information, edit settings, and create a watchlist for their investment portfolio. To help the app further stand out against typical neo-banking apps, we knew we also needed to make it compatible with cryptocurrency trading and conversion.
Nothing Says "Personal" like the Design Printed on Our Fingers
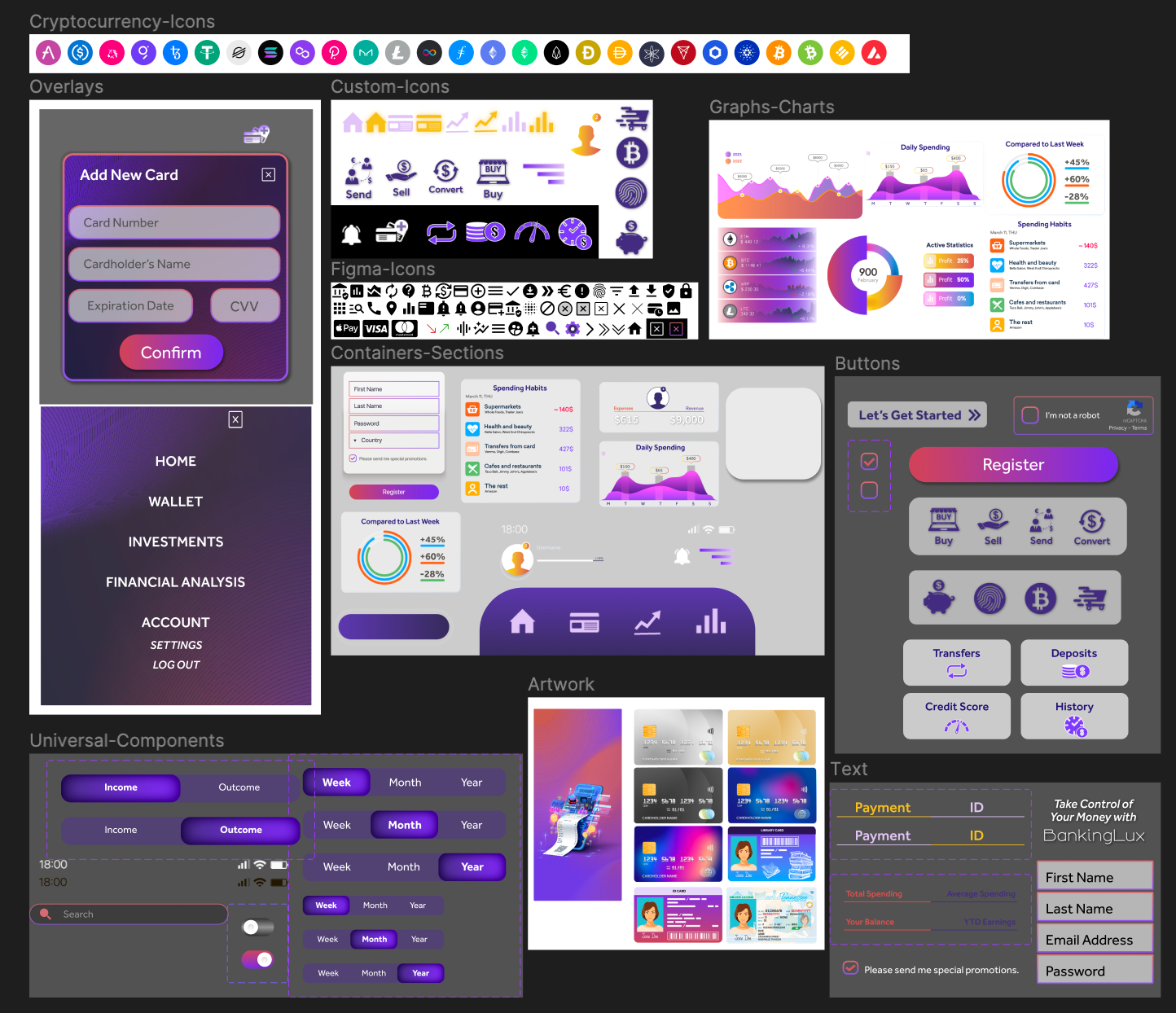
For the design, we began with vibrant orange and purple shapes, but the more we thought about how we could make the interface feel personalized, the more the design came to incorporate fingerprint patterns. The aesthetics transitioned from abstract shapes to seamless gradients with a dark purple fingerprint pattern overlay.










The Result
BankingLux was able to present fifteen screens with 65% working functionality, which was about 15% better than expected given the time constraint. The app design was approved for phase two, so stay tuned for more updates to this case study!